1. rem 单位
rem (root em)是一个相对单位,类似于em,em是父元素字体大小。
不同的是rem的基准是相对于html元素的字体大小。
比如,根元素(html)设置font-size=12px; 非根元素设置width:2rem; 则换成px表示就是24px。
rem的优势:父元素文字大小可能不一致, 但是整个页面只有一个html,可以很好来控制整个页面的元素大小
/* 根html 为 12px */
html {
font-size: 12px;
}
/* 此时 div 的字体大小就是 24px */
div {
font-size: 2rem;
}2. 什么是媒体查询
媒体查询(Media Query)是CSS3新语法。
- 使用 @media 查询,可以针对不同的媒体类型定义不同的样式
- @media 可以针对不同的屏幕尺寸设置不同的样式
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
- 目前针对很多苹果手机、Android手机,平板等设备都用得到多媒体查询
2.1 语法
@media mediatype and|not|only (media feature) {
CSS-Code;
}- 用 @media 开头 注意@符号
- mediatype 媒体类型
- 关键字 and not only
- media feature 媒体特性 必须有小括号包含
1.mediatype 查询类型:将不同的终端设备划分成不同的类型,称为媒体类型。
2.关键字:关键字将媒体类型或多个媒体特性连接到一起做为媒体查询的条件。
- and:可以将多个媒体特性连接到一起,相当于“且”的意思。
- not:排除某个媒体类型,相当于“非”的意思,可以省略。
- only:指定某个特定的媒体类型,可以省略。
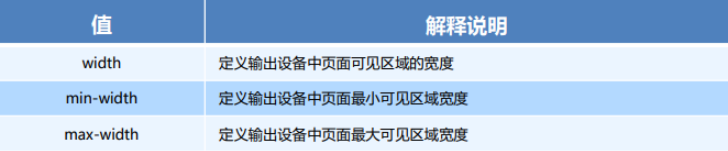
3.媒体特性:每种媒体类型都具体各自不同的特性,根据不同媒体类型的媒体特性设置不同的展示风格。我们暂且了解三个。
注意他们要加小括号包含:
2.2 案例:媒体查询+rem实现元素变化
<style>
* {
margin: 0;
padding: 0;
}
/* html {
font-size: 100px;
} */
/* 从小到大的顺序 */
@media screen and (min-width: 320px) {
html {
font-size: 50px;
}
}
@media screen and (min-width: 640px) {
html {
font-size: 100px;
}
}
.top {
height: 1rem;
font-size: .5rem;
background-color: green;
color: #fff;
text-align: center;
line-height: 1rem;
transition: all 0.3s;
}
</style>
<div class="top">购物车</div>2.3 引入资源(理解)
当样式比较繁多的时候,我们可以针对不同的媒体使用不同 stylesheets(样式表)。
原理,就是直接在link中判断设备的尺寸,然后引用不同的css文件。
5.1 语法规范:
<link rel="stylesheet" media="mediatype and|not|only (media feature)" href="mystylesheet.css">5.2 示例:
<link rel="stylesheet" href="styleA.css" media="screen and (min-width: 400px)">3. Less 基础
Less 是一门 CSS 预处理语言,它扩展了CSS的动态特性。常见的CSS预处理器:Sass、Less、Stylus
Less中文网址: http://lesscss.cn
3.1 Less变量:
变量是指没有固定的值,可以改变的。因为我们CSS中的一些颜色和数值等经常使用。
//@变量名:值;
@color: pink;变量命名规范
- 必须有@为前缀
- 不能包含特殊字符
- 不能以数字开头
- 大小写敏感
//直接使用
body{
color:@color;
}
a:hover{
color:@color;
}3.2 Less编译
需要把我们的 less文件,编译生成为css文件,这样我们的html页面才能使用
3.3 Less 嵌套
我们经常用到选择器的嵌套
.header .logo {
width: 300px;
}Less 嵌套写法
.header {
.logo {
width: 300px;
}
}如果遇见 (交集|伪类|伪元素选择器)
- 内层选择器的前面没有 & 符号,则它被解析为父选择器的后代;
- 如果有 & 符号,它就被解析为父元素自身或父元素的伪类。
a:hover{
color:red;
}Less 嵌套写法
a{
&:hover{
color:red;
}
}3.4 Less 运算
任何数字、颜色或者变量都可以参与运算。就是Less提供了加(+)、减(-)、乘(*)、除(/)算术运算。
/*Less 里面写*/
@witdh: 10px + 5;
div {
border: @witdh solid red;
}
/*生成的css*/
div {
border: 15px solid red;
}
/*Less 甚至还可以这样 */
width: (@width + 5) * 2;注意:
- 乘号*()和除号(/)**的写法(除号要加括号)
- 运算符中间左右有个空格隔开 1px + 5
- 对于两个不同的单位的值之间的运算,运算结果的值取第一个值的单位
- 如果两个值之间只有一个值有单位,则运算结果就取该单位
rem 实际开发适配方案
页面元素的rem值 = 页面元素值(px) / (屏幕宽度 / 划分的份数)- rem适配方案flexible.js
github地址:https://github.com/amfe/lib-flexible
修改rem设置
px 转换rem 的插件px to rem默认html里的字体大小为16px
在设置里点击Root Font Size可以修改默认html字体大小。